Motion DevTools: Inspektieren, Bearbeiten und Exportieren von CSS-Animationen
Motion DevTools, entwickelt von Motion One, ist eine Browsererweiterung, die auf Chrome verfügbar ist. Dieses kostenlose Tool fällt in die Kategorie Browser und speziell in die Unterkategorie Add-ons & Tools. Mit Motion DevTools können Benutzer Animationen, die mit CSS und Motion One erstellt wurden, inspizieren, bearbeiten und exportieren.
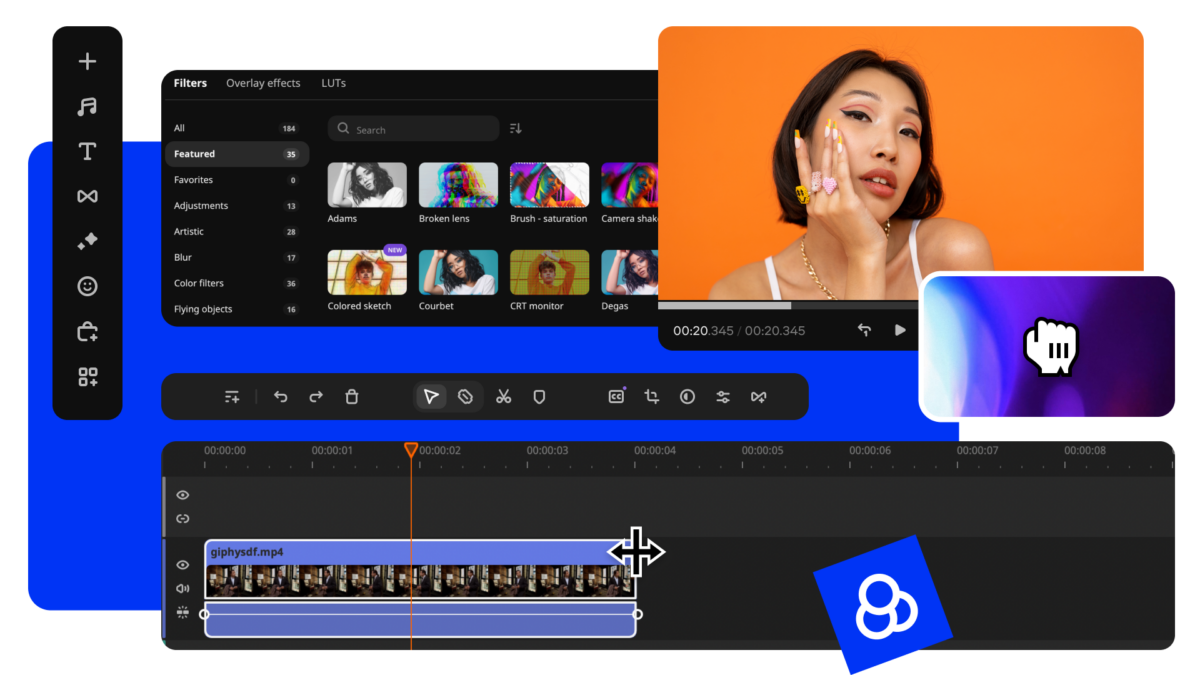
Mit Motion DevTools können Benutzer Animationen einfach inspizieren, indem sie die Aufnahmetaste drücken und mit der Seite interagieren. Die Erweiterung erkennt CSS- und Motion One-Animationen und stellt sie auf einer klassischen Timeline-Schnittstelle dar. Benutzer können dann die Wiedergabesteuerungen verwenden, um durch die Animation zu navigieren und sie von jedem Punkt aus erneut abzuspielen.
Zusätzlich zur Inspektion bietet Motion DevTools auch Bearbeitungsmöglichkeiten. Benutzer können Keyframes hinzufügen, verschieben und entfernen sowie Werte und Easing mit benutzerdefinierten Steuerelementen bearbeiten. Alle vorgenommenen Änderungen werden in Echtzeit auf der Seite angezeigt.
Sobald die Animation perfekt ist, können Benutzer auf die Export-Schaltfläche klicken, um sofort Code zu generieren. Motion DevTools ermöglicht es Benutzern, Animationen in CSS-Übergänge, CSS-Animationen oder Motion One zu exportieren.
Insgesamt ist Motion DevTools eine leistungsstarke Erweiterung für Entwickler und Designer, die mit CSS-Animationen arbeiten. Die intuitive Benutzeroberfläche und die Echtzeit-Bearbeitungsfunktionen machen es zu einem wertvollen Werkzeug für die Erstellung und Feinabstimmung von Animationen.






Nutzer-Kommentare zu Motion DevTools
Haben Sie Motion DevTools ausprobiert? Seien Sie der Erste, der Ihre Meinung hinterlässt!